はてなブログのテーマHaruniをカスタマイズしてみた!

ぺーたーです。
この記事はただのメモ帳です。
ブログのカスタマイズを分かりづらく公開したものになります。
質問はご遠慮くださいませ(*‘∀‘)(笑)
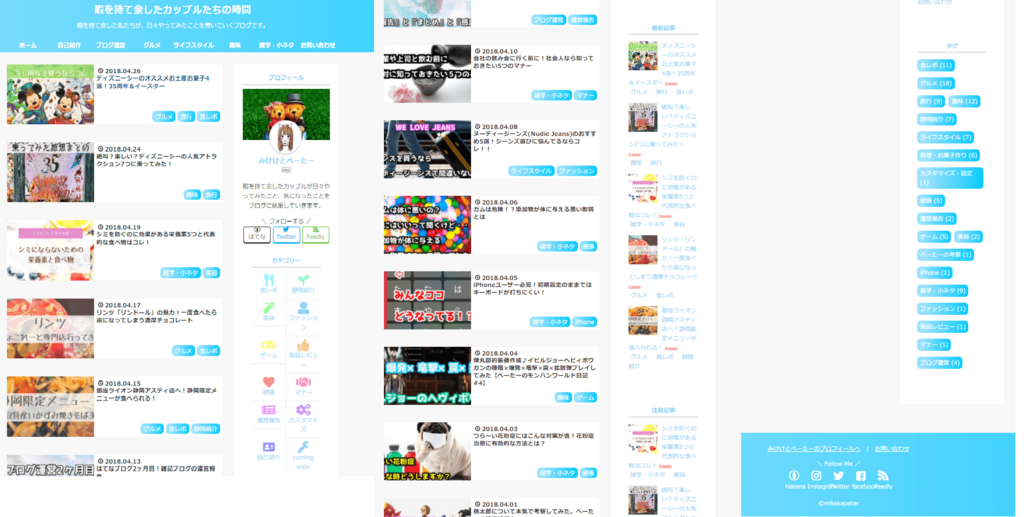
カスタマイズ前のパソコン表示

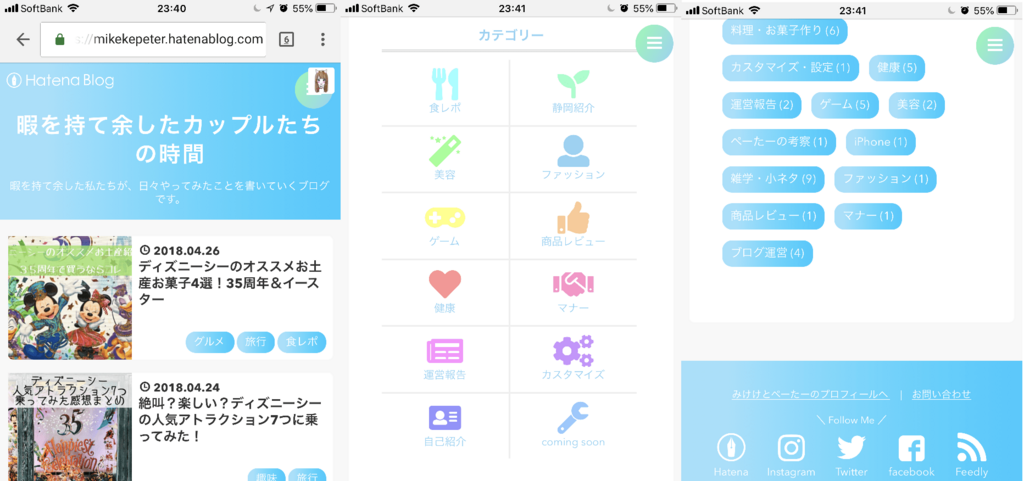
カスタマイズ前のスマホ表示

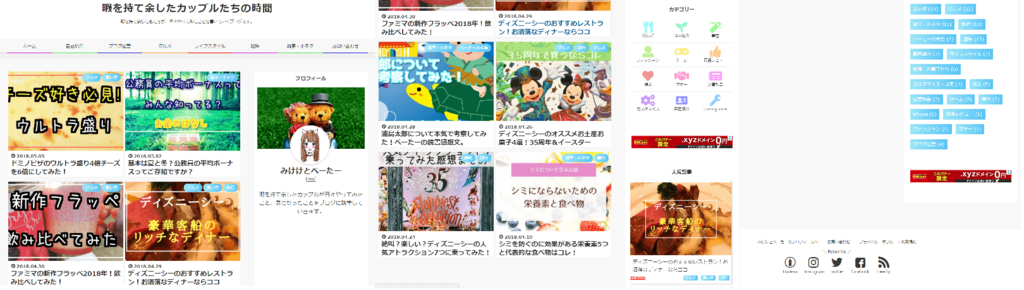
カスタマイズ後のパソコン表示

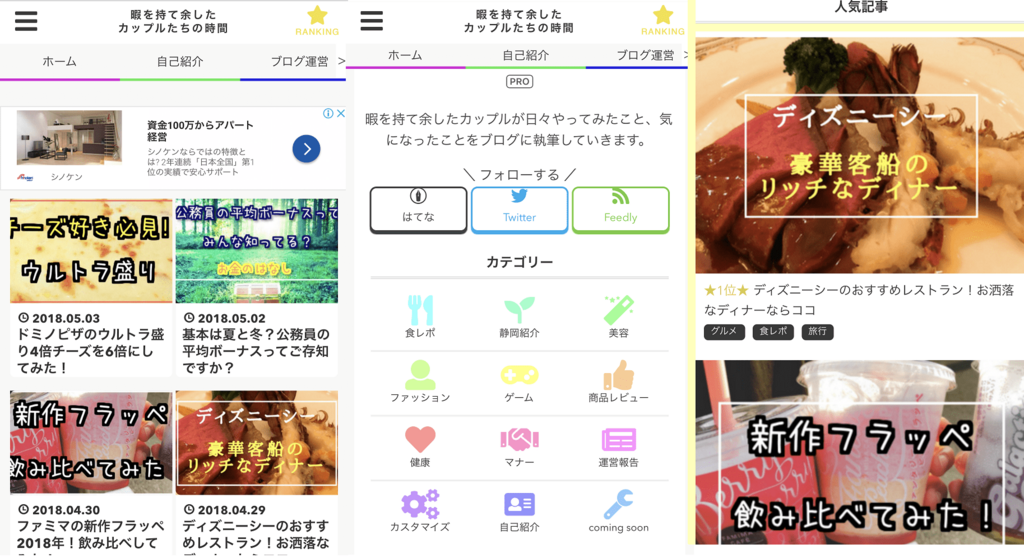
カスタマイズ後のスマホ表示

細かい点は変えていくかもですが、今後大きな変更はありません。
カスタマイズ方法
こちらのテーマをいじっていきます!
カスタマイズ ⇒ デザインCSS ⇒ URLコピー ⇒ 検索 ⇒ 全選択&コピー

スマホ用メニューの挙動を変更 ⇒ 1
スクロールを追加 ⇒ 111
ブログ一覧表示 ⇒ 125
パンくずリストの設定 ⇒ 286
メニューを装飾 ⇒ 431
SNSボタンの編集 ⇒ 454
ヘッダーの説明文のコピー&スマホ・PCでの表示制御 ⇒ 494
スマホ時の横幅 ⇒ 547
関連記事の調整 ⇒ 572
フッターに利用規約 ⇒ 598
サイドバーの画像の大きさ&横幅 ⇒ 609
関連記事のカード化 ⇒ 628
最新記事・注目記事のカード化 ⇒ 651
カテゴリーを3列に ⇒ 690
画面下の固定SNSボタンの除去 ⇒ 716
記事下の固定メニュー ⇒ 729
色の変更 ⇒ 891
メニューをスクロール固定にする ⇒ 980
タイトルに改行を追加 ⇒ 1038
最新・注目のスマホ調整 ⇒ 1077
トップ固定のランキング ⇒ 1102
トップ固定のメニュー ⇒ 1208
viewportの追加 ⇒ 1352
下部固定SNSに文字追加 ⇒ 1364
色の再変更 ⇒ 1421
ランキングに順位追加 ⇒ 1594
ここまでスクロールしていただきありがとうございます。(笑)
このブログでいろいろと検証していきたいですね。
上と下に固定しているのは、どちらかでいいかなとも思います。
邪魔になるのか・・使いやすいか・・・上派と下派で分かれそうなとこですね。
もし次に大きなカスタマイズするとしたら、上部固定にして左からメニュー・ランキング・ブログタイトル・検索・設定(登録など)、そのすぐ下にTOPページではカテゴリのスライド、記事では各種シェアボタンを固定とかいいかなとか思います。
特にシェアを今このブログのようにワンクッションしないと、できないのはちょっと使いづらいような気もしますね。
ぺーたーのカスタマイズについて思うことでした!